|
This section of the tutorial is an addendum which shows you how to set a different color for the background behind the EZRound container.
Setting the background color in EZRound
If you want your background color to match some portion of the banner image, use the eyedropper tool in a program like ColorImpact (mentioned in the main tutorial) to select a color from the image.
Next set the background color in the EZRound color setup to be the color you selected.
Note: do NOT check the box to make the background color transparent. This will result in the image slices being created as .JPG files which produce a more natural effect by “blending” the background color into the edge where the shadow occurs.
Note: This background color was selected from the banner image above
Enabling CSS in NetObjects Fusion
To set the background color in NetObjects Fusion so that it will work with this technique you need to have CSS enabled. In NOF 7.5 you enable CSS by clicking on Tools --> Options --> Current Site from the pulldown menus to open the following screen.
Note: other versions may enable CSS differently - check you manual for details.
Then set the Text Formatting to “Cascading Style Sheets (CSS)” and click OK.
Setting the background color in NetObjects Fusion
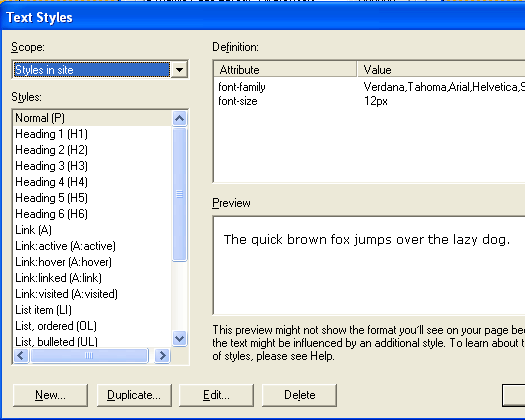
To set the background color in NetObjects Fusion 7.5 click Text --> Edit Text Styles from the pulldown menus top open this screen:
NetObjects Fusion Options for setting text styes
There are two options we will consider using to set text styles at this point.
- Styles in Site (affects ALL pages in this website)
- Styles in Page (affects ONLY the current page of this website)
Since this page is the only one in this tutorial where we have set this background color we select Styles in Page.
Next we Click New to open the New Text Style screen. On that screen we select to Redefine the HTML tag for <BODY>.
When the Text Format screen opens, we set the color to the same color as we used for the background in EZRound.
Click OK to save our changes and Close to end changing our text settings.
When we Publish Local we will see our website with the selected background color behind the EZRound container (just as you see on this online page).
About the NOF WYSIWYG environment
After you set a background color - you may see that color appear in the NOF WYSIWYG environment. Do not worry about this. The color that will appear as the background for your content when you publish is the color you selected for the EZRound table.
The NOF WYSIWYG environment is unaware of the color you used for the EZRound table (since we are loading it as raw HTML in the MasterBorder) and is unable to display it.
If you add color to the background of a Region or Text Box, it will display properly in the NOF WYSIWYG environment.
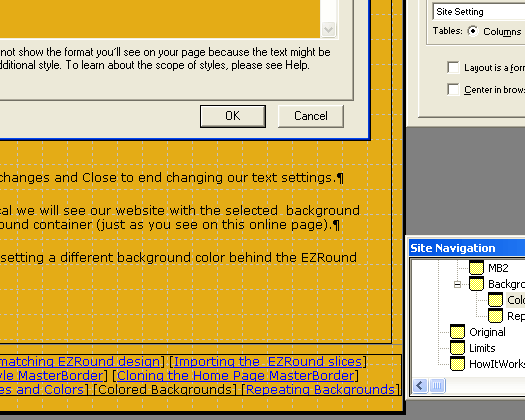
Here is a screen shot from the NOF WYSIWYG environment while this page was being developed. You can see that the background color appears during the page design - but the background as you look at this page is white (the color selected for the EZRound table).

That is all there is to setting a different background color behind the EZRound container!
|







