|
This section of the tutorial is an addendum which shows you how to set a repeating image (wallpaper) for the background behind the EZRound container.
Setting the background color in EZRound
If your background image is a solid color, then you should use the eyedropper tool in ColorImpact (mentioned earlier in the tutorial) to set the background color in the EZRound color setup to be the same color as the background image.
This will result in the image slices being created as .JPG files which produce a more natural effect by “blending” the background color into the edge where the shadow occurs.
If you have a solid color background image - follow the steps outlined in the Colored Backgrounds tutorial addendum.
If your background image has a pattern, then you need to check the box in the EZRound color setup marked “Background color is transparent”.
This will result in the image slices being created as .GIF files. The .GIF files will allow the background to show through along the edges of the shadow, but they do result in the edge of the shadow having a slightly more defined edge.
Note: as mentioned above - when you check the “Background color is transparent” option the image slices created by EZRound will be transparent .GIF images instead of .JPG files.
This means if you change from non-transparent to transparent after you have already placed the code into NOF, you will need to edit or replace the code you have already inserted into the MasterBorders since the filenames will no longer match (i.e. you are switching from .JPG to .GIF).
Enabling CSS in NetObjects Fusion
To set the background image in NetObjects Fusion so that it will work with this technique you need to have CSS enabled. In NOF 7.5 you enable CSS by clicking on Tools --> Options --> Current Site from the pulldown menus to open the following screen.
Note: other versions may enable CSS differently - check you manual for details.
Then set the Text Formatting to “Cascading Style Sheets (CSS)” and click OK.
Setting the background image in NetObjects Fusion
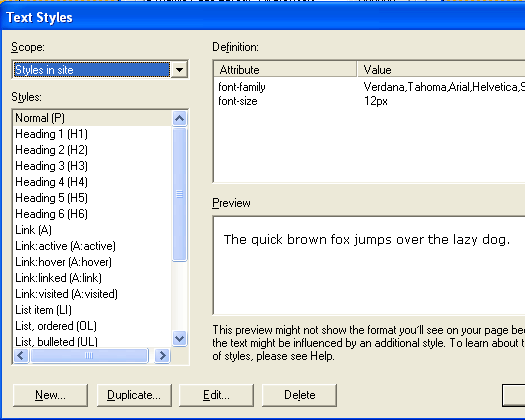
To set the background image in NetObjects Fusion 7.5 click Text --> Edit Text Styles from the pulldown menus top open this screen:
NetObjects Fusion Options for setting text styes
There are two options we will consider using to set text styles at this point.
- Styles in Site (affects ALL pages in this website)
- Styles in Page (affects ONLY the current page of this website)
Since this page is the only one in this tutorial where we have set this background image we select Styles in Page.
Next we Click New to open the New Text Style screen. On that screen we select to Redefine the HTML tag for <BODY>.
When the Text Format screen opens, we click the Browse button and select the image to be used as the background behind the EZRound container.
We also set the Repeat to “Both”.
Note: if you have other requirements in regards to how your background image repeats you would set them here.
Click OK to save our changes and Close to end changing our text settings.
When we Publish Local we will see our website with the selected background image behind the EZRound container (just as you see on this online page).
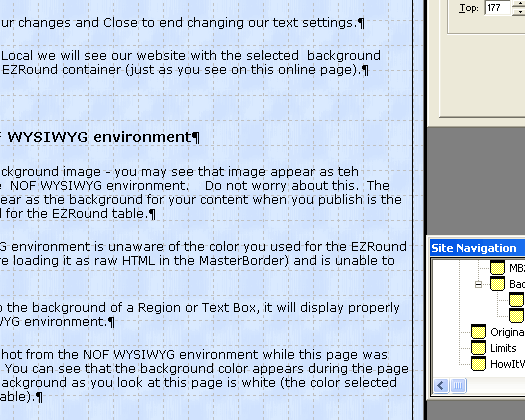
About the NOF WYSIWYG environment
After you set a background image - you may see that image appear as teh background in the NOF WYSIWYG environment. Do not worry about this. The color that will appear as the background for your content when you publish is the color you selected for the EZRound table.
The NOF WYSIWYG environment is unaware of the color you used for the EZRound table (since we are loading it as raw HTML in the MasterBorder) and is unable to display it.
If you add color to the background of a Region or Text Box, it will display properly in the NOF WYSIWYG environment.
Here is a screen shot from the NOF WYSIWYG environment while this page was being developed. You can see that the background color appears during the page design - but the background as you look at this page is white (the color selected for the EZRound table).

That is all there is to setting a different background image behind the EZRound container!
|







