|
Note: This section of the tutorial shows you how to add the EZRound design to your web page so that it acts as a container for the entire page.
To do this we need to create a new MasterBorder that includes the EZRound design. This new MasterBorder is then applied to all the other pages.
Getting started
Select any page except the home page and change to the Page Design view. Then press F10 to bring up the MasterBorder property box.
Click the ADD button and enter a name for your new MasterBorder. In this example we use “FBlue” and we based it on the DefaultMasterBorder.
When you click OK, your MasterBorder properties screen should show that “FBlue” (or the name of your new MasterBorder) is the current MasterBorder for the page.
This MasterBorder will be used on ALL of the web pages where we want the EZRound design to appear EXCEPT the home page. Since NOF publishes the home page one level above the other HTML pages (when publishing by asset type), we will clone this new MasterBorder for it in the next section of the tutorial.
Adding our EZRound generated HTML
This next section is a bit different from the usual way that we add the HTML for the EZRound design to our web page, but it is what makes this centered and bordered technique work.
What we are going to do is SPLIT the EZRound generated code in half and place the first half of the code into the NOF Beginning of Body tab and the second half of the code into the NOF End of Body tab.
This will have the same effect of placing the entire web page content into the center area of the EZRound generated container.
Click the HTML button on the MasterBorder Properties window:
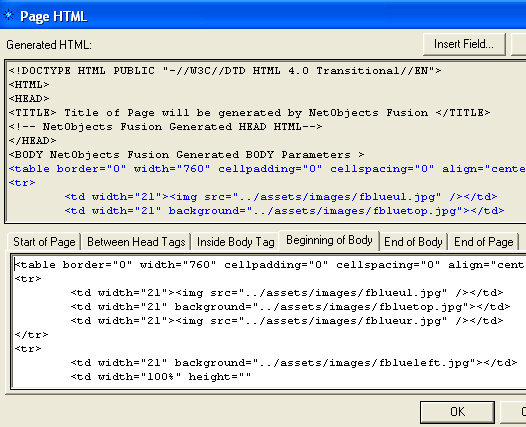
Click the Beginning of Body tab and you will see this screen:
Splitting the code generated by EZRound
NOTE: DO NOT USE THE FILES COPIED INTO THE FOLDER ECHO LOCATION for this part of the tutorial. They do NOT have the relative path to the images on them! Use the files in the original EXPORT folder to obtain the HTML code.
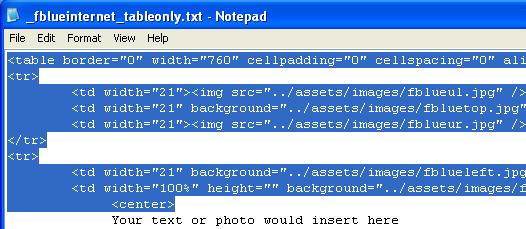
Use Windows Explorer to find and double click to open in Notepad the file that EZRound generated that holds the INTERNET version of the TABLE for your design. It will have your “short name” followed by the words internet_tableonly.txt
NOTE: Be sure you get the correct file. You want the one with the word Internet and the words tableonly in it.
Note: in our example, the short name was FBlue, but you can see here that the filename is shown in Windows as fblueinternet_tableonly.txt. This is because the box was checked on the export form that specifies that EZRound should use lowercase filenames. They are the same filename - just forced to lowercase.
Next use your mouse to highlight the FIRST HALF of the generated HTML code, click EDIT, then COPY to place a copy of it on the Windows clipboard.
The first half off the generated code is is everything from the first character down to just before the words “Your text or photo here”.
Do not include the words “Your text or photo here” or they will appear on all pages!.

Leave Notepad open and click back into the NOF program and click the Beginning of Body tab to select that location for the insertion of the HTML code.
Use EDIT, then PASTE to paste the first half of the code into that location.
Your screen should look like this:

Next return to Notepad and select the second half of the generated HTML code and copy it onto the Windows clipboard.
The second half of the generated code is is everything starting just after the phrase “Your text or photo here” to the end of the code block.
Do not include the words “Your text or photo here” or they will appear on all pages!.
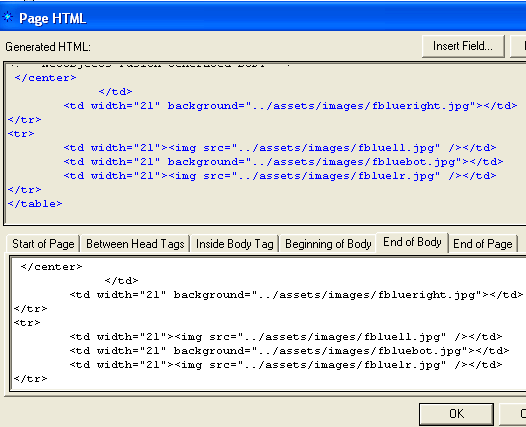
Click back into the NOF program and click the End of Body tab to select that location for the insertion of the HTML code.
Use EDIT, then PASTE to paste the second half of the code into that location.
Your screen should look like this:

That is all there is to it!
Now you will simply use this new MasterBorder for all web pages that you want to have in the EZRound container, EXCEPT for the home page.
Due to the way that NOF works, in order to complete our design, we need to clone this MasterBorder for the home page and make a slight change in the HTML code.
This tutorial continues in the section called: Cloning the Home Page MasterBorder
|







