Matching Colors in EZRound to the NetObjects Site Style
The key to a successful site style conversion is to do a good job matching the colors of your EZRound design to some element of the site style. The easiest way to do this is to use a color matching tool that includes an eyedropper color selector. In this tutorial we use a program called ColorImpact by Tiger Color. You can download a free trial version or purchase this program at www.tigercolor.com.
In our tutorial, we are going to use the color picker from ColorImpact to grab the exact dark blue color from the banner above (as shown in this cutout image on the left).

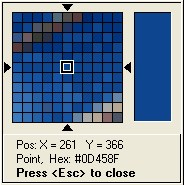
After we start the ColorImpact program, we select the eyedropper color pick tool from the toolbar. The ColorImpact program minimizes and we move the color picker over the dark blue area near the center of the antenna.
We see a zoomed image in the ColorImpact picker that shows us exactly what we are getting.
When we select the color, it is retrieved into ColorImpact. Then we can right-click the mouse over that color on the colorwheel and copy the HEX# value onto the Windows clipboard.
Note: this tutorial is not about ColorImpact, but it is a very easy program to use and is highly recommended.
Now that we have our color on the Windows clipboard - we are ready to use it in EZRound.
Creating the EZRound design
When we load EZRound, we first select the shape we want from the design menu. We set the corner size to 10 pixels.
The next step is to set our shadow options:
In this example we used a full shadow, but we could have used any of the drop shadow options - or no shadow at all.
Next we set our colors and use the color we selected with ColorImpact:
For this example we want a thin color band around the edge of the EZRound image. This makes the background in our layout region the same color as the background color of the web page and presents a nice open design.
Note: If you want the background color behind the EZRound design to be a different color click here to see an addendum to this tutorial.
Note: If you want to have a repeating background image (wallpaper) behind the EZRound click here to see an addendum to this tutorial.
To achieve this subtle banded effect, we have set both the table color and the background color to White. The accent band color is set to the value from ColorImpact.
Note: to paste the color value from ColorImpact click the clipboard icon
The final step is to set the other values for the accent color band:
In this example, we set a very narrow width and have set the padding to zero. As a result, the color band is subtle and starts at the very edge of the design.
The end result of our design is:
If we look at it in the EZRound Live Preview (F11) we see:
Of course the real “Live Preview” of this design is this entire website!
That is all there is to it!
Our finished design nicely matches the color scheme of our NOF site style!
Exporting the EZRound design
In the export process, EZRound will slice the image into sections (using the smallest sizes possible based on your combined selection of corner size, accent band and shadow settings).
In this example, the slice sizes would be like this (from the EZRound slice preview):
To export the slices, we press F10 (or click the Export icon) and enter FBlue as the short name of the project. This short name will be used as a part of the filename for the image slices and makes it easy to track all the assets of a design.
Preparing for the export
When you click the Export Files button, you will see the “EZRound Export Manager” screen. It has a lot of information on it, but to make it easy for you to understand we will cover the important parts here:
The Internet URL:
This is the location of the image files on the web server in relation to the HTML files for the web pages.
Since NOF places the images that it manages in a folder path called assets/images (when publishing by Asset Type) under the website root directory, we need to tell EZRound what the relative path to the images is.
Hint: the ../assets/images in the example above assumes you are using the default “Publish by Asset” method in NOF. If you are using a different method you must specify a different path if needed.
Note: the Internet URL is the path to where the images will be on the website - NOT where they are stored on your local hard drive. This Internet URL is used with the filename to tell the web browser where the images will be located in relationship to the HTML page that calls them.
As mentioned in other places, this tutorial assumes you are using the NOF default settings of Publishing by Asset Type. If you are using different settings, you will have to adjust the Internet URL accordingly.
The Table Width:
We set the table width to 760 because we want our web page to not have horizontal scroll bars on an 800x600 web browser. It is not necessary to set the height as the content will expand with the web pages.
Note: Do NOT enter anything but a number unless you are entering a percentage (such as 80%). Example: do not enter “760px”.
Centering the EZRound Table:
Selecting the Center option for the export is what centers all your NOF web pages.
NOTE:
When using the techniques outlined in this tutorial you do NOT need to select the NOF option to center pages and you do NOT need to add the <center></center> tags to your web pages. The placement of your EZRound design on the MasterBorder will take care of this for your.
Enabling Folder Echo:
By default EZRound saves all the exported image slices and HTML to a folder by the same as the “short name”. This folder is created under the Export folder which is located under the EZRound program folder.
Enabling Folder Echo places a second copy of the exported files from EZRound directly into a different folder on your computer.
Example:
If you export the FBlue short name (from above) the files would be placed in:
C:\Program Files\LANSRAD\EZRound\Export\FBlue
Let’s say that you have a NetObjects Fusion project called MySite. Fusion 7.5 would create a folder for it in a location like this:
C:\NetObjects Fusion 7.5\User Sites\MySite
For this site NOF stores its images in the location:
C:\NetObjects Fusion 7.5\User Sites\MySite\assets\images
If you want Folder Echo to place a copy of your EZRound exported files in that folder, just browse to that location (click the square button next to the path name) and set the Echo folder to the assets\images folder for your project.
Note: using Folder Echo is just for convenience of keeping a copy of your EZRound assets with the NOF project files. NOF will use the files from whatever location they are added to the project.
When you click the Export button, your image slices and the HTML containers created by EZRound will be created, saved in the local export folder and echoed to your NOF assets folder for this project.
When you click the export button, you will be asked if you want to copy the HTML for the page or the table to the Windows clipboard. When using this technique - click NO.
This tutorial continues with the section on Importing the EZRound Slices
|







