|
|
||||||
|
|
 |
|
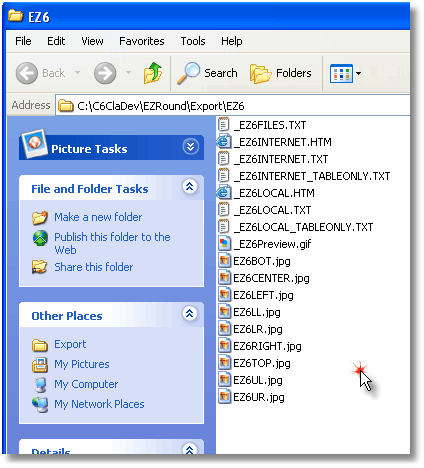
Sothink HTML Editor Version (Direct Edit Method) This tutorial is very similar to the other tutorials we have for using the EZRound HTML container, but it contains specific details needed for users of the Sothink HTML Editor (or any other editor where you can simply copy/paste HTML code into your web page).. There are two basic ways you can use the designs created by EZRound. The first is to simply take the design slices and insert them in your own HTML table. This has the advantage in some web design programs of making the container created by that table and its contents visible at design time. The second way to use your EZRound design is to take the HTML written by EZRound, insert your content into the center cell, then insert the entire design and content into your web page. This second method is what we refer to as using the “HTML container” created by EZRound. Don’t get too worried about the terms - just think of it as a cardboard box. EZRound creates the box, you put your content into it, then place it on the web page. That is all there is to it! How do I use it? When you export your design, EZRound will create an XHTML compatible “container” for your design slices and save it as a file along with sample files to show you how to use it. These files will be placed in a folder named with the “short name” you provided with your export and located in a folder called Export under the EZRound program folder. Then EZRound will open the Export Manager window where you can copy the HTML container to the Windows clipboard: as well as open the export folder. Different versions of the HTML code are created for you. If you are using the container on a web page created by another program, select “HTML Container”. If you are hand coding your web page, you may want to use the Sample page that EZRound created. You can also simply double-click the design files in Windows Explorer to open them:
The files that have the words TABLEONLY in their names are the HTML containers. The LOCAL one references the design slices on your computer, the INTERNET one references your files in their Internet location. To copy/paste it, just double-click one of the .TXT versions and then select all the text and copy it to the Windows clipboard. Then you can paste it into your other program. Once you have the container object copied to the Windows clipboard, you you are ready to use it. In any HTML editor, that allows you to insert code directly (such as the Sothink HTML Editor shown here), you just click to select the insertion point - then paste the code into place. In some programs (such as NetObjects Fusion) you will need to put a text box on screen, then click CTRL+T to insert HTML. Click here to see how this is accomplished in NetObjects Fusion.
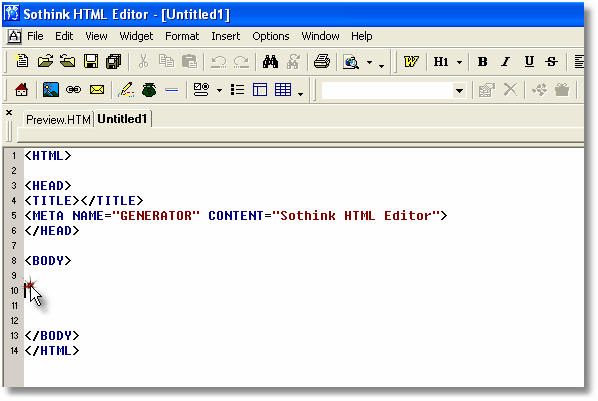
Inserting the HTML container code via direct paste into the Sothink HTML Editor: This tutorial assumes we have the EZRound container copied to the Windows clipboard. When we start a new document in the SoThink HTML editor, we then click into the BODY section where we want to insert our “container”.
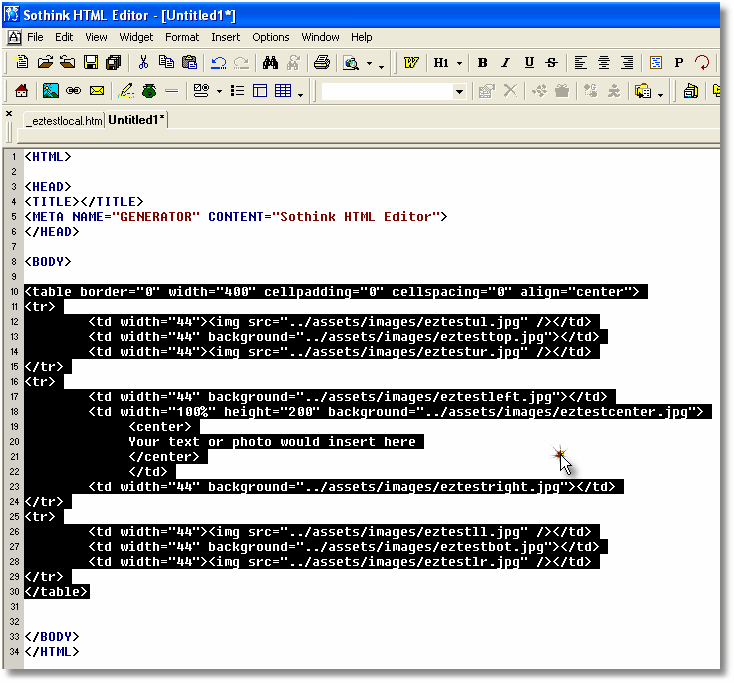
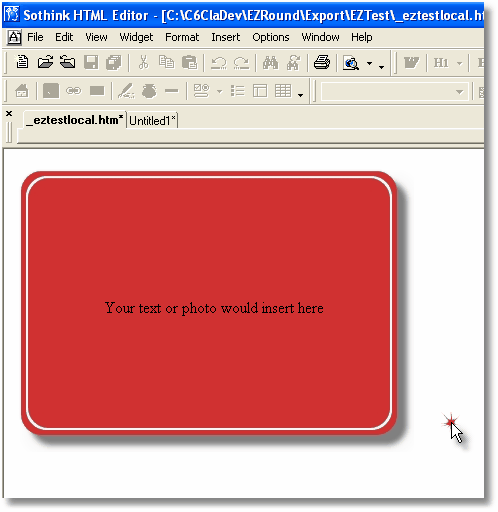
After you press CTRL+V (Windows shortcut) to paste your container code into place you should see this:
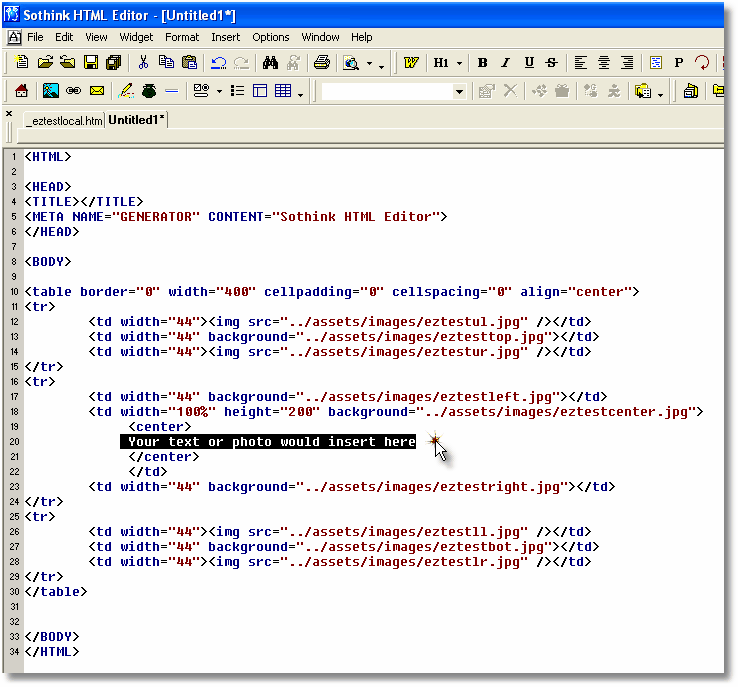
In this example we have highlighted all the container code that was inserted so you can see how it changed the page. Using the container code was just the same as creating a table and linking the design slices yourself - but MUCH faster and far more accurate since EZRound has made all the size calculations for you! Next we are going to highlight ONLY the insertion point for your content so you can see it:
You can change the text to whatever you want it to be, add photos, change fonts or do any normal thing you would do with any other table. In the Sothink editor, when we click the preview tab, we see:
Summary We hope that this tutorial has given you an insight on how to insert the HTML container code generated by EZRound into the body of an HTML document. If your editor supports it, this is a fast way to get EZRound effects onto your web pages.
... The End ...
This tutorial is copyrighted and may not be reproduced or linked without permission. If you are interested in this material, please contact us. . |
| [Home] [Basic Tutorials] [Slice Theory] [Containers] |
|
Copyright © 2003 - 2022 :: LANSRAD :: All Rights Reserved |