|
Adding Image Slices to NetObjects Fusion
When using the HTML Container Method
Getting your image slices into NetObjects Fusion is easy. However like most things in life, there is more than one way to do it.
If you use the Table-Method of adding your EZRound container to your NOF page, then the image slices will be automatically added to the NOF asset list and managed by NOF for you. They will be available during Design View (Page Layout), Preview, Local Publish and when you publish your page to the Internet, NOF will publish the image slices for you and automatically adjust the image path to the type of publishing you are using.
If you decide to use the HTML Containers generated by EZRound in your NOF page, it will be much faster since you just paste the generated code into a text box (using CTRL+T) - then add your content, but you will have to do a little more work yourself to manage the image slices. There is also the slight disadvantage that your design will not be visible in the Page Layout of NOF. However if you follow the steps below, then it will be possible to see the design in Local Publish mode and optionally in Preview mode.
NOTE: For purposes of this tutorial, we will assume that you are using the standard NOF method of publishing by Asset Type. Paths used in this tutorial reflect that. If you use another publish method (such as “Flat”), you will have to adjust the paths in the tutorial examples accordingly.
In this tutorial, we will discuss these options:
- Manually adding the image slices to NetObjects Fusion
- Manually Copying and Publishing the image slices
(both locally and to your Internet Website)
There are Pro’s and Con’s of each method and in the end it becomes a matter of personal choice. For simplicity sake - we will show you both methods.

Manually adding the image slices to NetObjects Fusion
If you manually add the EZRound image slices to the file assets, then NOF will manage them for you. They will be available for Local Publish and they will be published to the Internet, however they will not show in Page Layout mode or in Preview mode.
To add the slices, switch to the Assets view in NetObjects Fusion.
After you have completed your EZRound design and followed the instructions for exporting it, the next step will be to manually add the slices of your EZRound design to the NOF file asset list.

When NOF displays the asset view, click the New Asset button to begin the process of adding an asset.
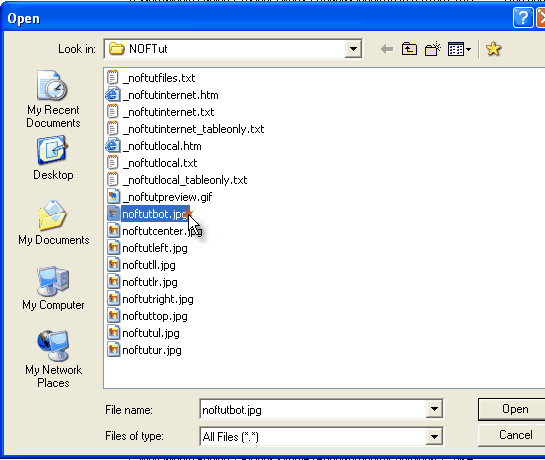
When the asset dialog box opens, select Browse to select a new asset file.
Hint: If you do NOT type in a name for the file asset - NOF will use the filename. This is fine since EZRound filenames are descriptive by nature.
Browse to the folder where your EZRound slices are located (many people prefer to first copy them into the Assets folder under the NOF project they are working on and then add them from there.
The default location where your slices are created is in a folder name that is the same as the short name you used for the design. This folder is under a folder called Export - which in turn is under your EZRound folder. So for a design called NOFTut, the image slices would be in:
C:\Program Files\LANSRAD\EZRound\Export\NOFTut
Wherever you are loading your slices from, select the first of the nine image slices and click OK to add that image.
HINT: Pay close attention to what you are doing. NOF will allow you to add the same image more than one time and if you skip a slice - it will not be available.
When the name of the slice is retrieved, your screen will look like this:
Click the Always Publish File box and then click OK to add the asset.
Repeat the process for the other 8 slices of your design.
When you have finished, scroll down the list and confirm that all nine slices are present.
That is it! Your design slices are now being managed by NetObjects Fusion!
When you Publish Local, or to the Internet, your image slices will be there. However your design will not be visible in the Page Layout view (this is impossible since you are using the HTML container method), nor will they be visible in the Preview mode.
However you can make the design visible in Preview mode by following the instructions below on creating an assets\images folder under your NOF sites Preview folder and manually copying your design images there.

Manually Copying and Publishing the EZRound design slices
If you are comfortable copying files and especially if you use an external FTP program to upload your NOF pages and content to the Internet, then this method will be fast and easy for you.
This section of the tutorial will cover three things:
- Manually copying the design slices to support a Local Publish
- Manually copying the design slices to support a Local Preview
- Uploading the design slices to your Internet website

Manually copying the design slices to support a Local Publish
To allow the design slices to show in a Local Publish, first do a “Local Publish” of your NOF website. This will force NOF to create the subdirectories under Local Publish for you.
Next copy all nine of the EZRound design image slices to the assets\images folder under Local Publish.
Example: C:\NetObjects Fusion 7.5\User Sites\EZRound\Local Publish\assets\images
After you place a copy of the images in that folder, then you will see them when you do a Local Publish.

Manually copying the design slices to support a Local Preview
To allow the design slices to show in a Local Preview, we have to do a little more work. This is because NOF does not automatically create the assets\images folder under the Preview folder.
First open Windows Explorer and navigate to your NOF Preview folder for the website you are building (if it is not created, preview your site first in NOF to create it).
Example: C:\NetObjects Fusion 7.5\User Sites\EZRound\Preview
Next create a folder at that level called assets and navigate down into it.
Example: C:\NetObjects Fusion 7.5\User Sites\EZRound\Preview\assets
Next create a folder at that level called images and navigate down into it.
Example: C:\NetObjects Fusion 7.5\User Sites\EZRound\Preview\assets\images
Next copy all nine of the EZRound design image slices to the assets\images folder under Preview. After you place a copy of the images in that folder, then you will see them when you do a Preview.

Uploading the design slices to your Internet website
Using your favorite FTP program, copy the nine image slices from your design into the assets\images folder on your website. After you place a copy of the images in that folder, then you will see them when you view the pages from the Internet.
Summary
We hope that this tutorial has given you an insight on the various ways to get the image slices for your EZRound design into NetObjects Fusion. If you don't mind working with the files and HTML Container source, then is a very fast way to add EZRound to your web pages.
|

|
|
|
|
|
... The End ...
|
|
|

|
|
|
|
This tutorial is copyrighted and may not be reproduced or linked without permission. If you are interested in this material, please contact us.
|