|
|
||||||
|
|
 |
|
NetObjects Fusion Version This tutorial is very similar to the other tutorials we have for using the EZRound HTML container, but it contains specific details needed for users of NetObjects Fusion. There are two basic ways you can use the designs created by EZRound. The first is to simply take the design slices and insert them in your own HTML table. This has the advantage in some web design programs of making the container created by that table and its contents visible at design time. The second way to use your EZRound design is to take the HTML written by EZRound, insert your content into the center cell, then insert the entire design and content into your web page. This second method is what we refer to as using the “HTML container” created by EZRound. Don’t get too worried about the terms - just think of it as a cardboard box. EZRound creates the box, you put your content into it, then place it on the web page. That is all there is to it! How do I use it? When you export your design, EZRound will create an XHTML compatible “container” for your design slices and save it as a file along with sample files to show you how to use it. These files will be placed in a folder named with the “short name” you provided with your export and located in a folder called Export under the EZRound program folder. You will also be prompted with this screen to see if you would like EZRound to copy the container to the Windows clipboard:
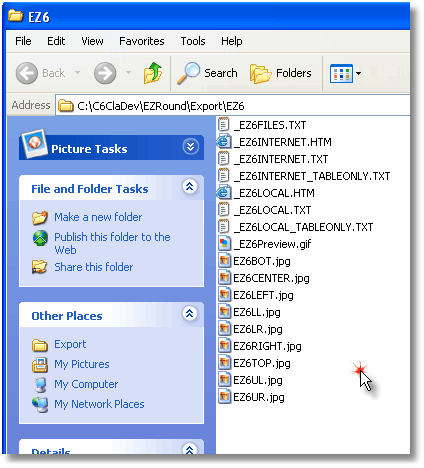
If you are using the container on a web page created by another program, select “Table only”. If you are hand coding your web page, you may want to use the entire page that EZRound created. You can also simply double-click the design files in Windows Explorer to open them:
The files that have the words TABLEONLY in their names are the HTML containers. The LOCAL one references the design slices on your computer, the INTERNET one references your files in their Internet location. To copy/paste it, just double-click one of the .TXT versions and then select all the text and copy it to the Windows clipboard. Then you can paste it into your other program. Once you have the container object copied to the Windows clipboard, you you are ready to use it. In any HTML editor, that allows you to insert code directly (such as the SoThink HTML Editor), you just click to select the insertion point - then paste the code into place. Click here for a tutorial on using EZRound HTML containers with this type of HTML editor.
Inserting the HTML container code into an HTML embed point in NetObjects Fusion: Inserting the container code into your NetObjects Fusion ( NOF) web page is easy if we use the standard NOF method for inserting HTML code . The first step is to use the NOF Text Tool to add a text box to your web page.
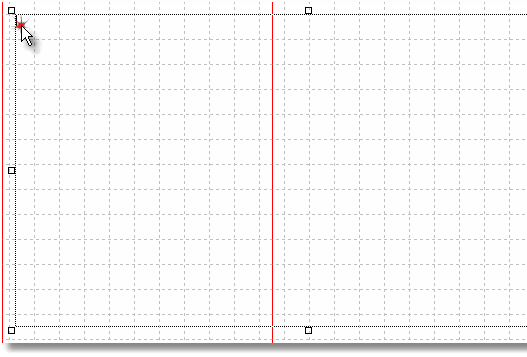
Select the text tool and draw out an area that is about the size and location where you want the EZRound HTML container. You don’t have to be precise as you can adjust it later. After you draw it out, make sure that you do not click out of it and that the cursor is flashing inside it.
Next use the keyboard and enter CTRL+T to open the NOF HTML insertion point.
Now that your insertion point is anchored inside the text box, use the keyboard and enter CTRL+V (Windows shortcut) to paste the EZRound HTML container code from the Windows clipboard into the NOF insertion point. If it is successful, your screen should look something like this:
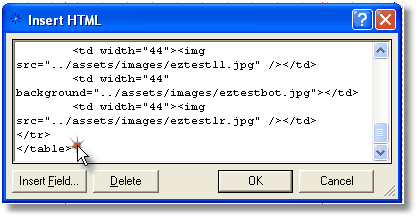
The next thing we want to do is to enlarge the NOF insert HTML box and add our content. Move the Insert HTML window if needed (by left-clicking and dragging the blue title bar), then use the grab handle in the lower right side of the window to drag it out to a larger size. When you are finished it should look something like this:
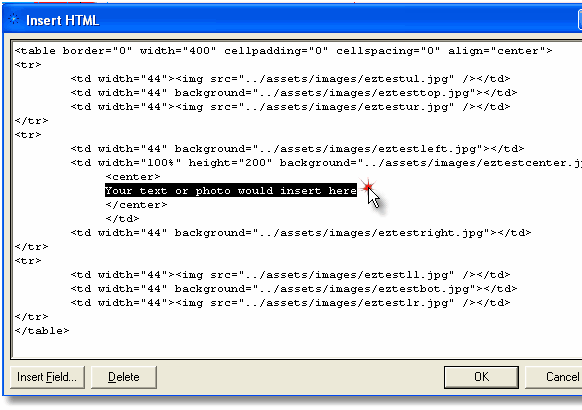
In this screen shot we have highlighted the point in the EZRound generated HTML container code where you would add your content. You can use any form of content here that you would normally use in one of the NOF HTML inserts. Text, links to photos, even FORM code (in fact the “Contact Us” form on this website is the Free DB Masters form that has been dropped inside the EZRound HTML container). You can even “nest” multiple EZRound HTML containers. Click OK when you are finished. If you need to edit the container or contents, just double-click into the text box and press CTRL+T again to open the NOF HTML insert point. TIP: You can also use PHP to include an external file and its contents will “flow” into the container. This is an easy way to include content on your website that can be maintained without requiring the user to have NetObjects Fusion.
That’s it! Resize and position the NOF text box on your page and your done!
Summary We hope that this tutorial has given you an insight on how to insert the HTML container code generated by EZRound into the body of a page in NetObjects Fusion. If you don't mind working with the HTML source, this is a fast way to add EZRound to your web pages.
... The End ...
This tutorial is copyrighted and may not be reproduced or linked without permission. If you are interested in this material, please contact us.
|
| [Home] [NetObjects Tutorials] [Universal Import] [TableBasics] [Containers] [Adding Assets in NOF] [Centering Pages] [Full Page Borders] |
|
Copyright © 2003 - 2022 :: LANSRAD :: All Rights Reserved |